今日所學
路由管理
前提概要
在我們做的介面,都是一面式的,所以我們需要透過學習路由管理,一個按鈕點進去,就到下一個介面,或是返回鍵,可以回到上一頁。
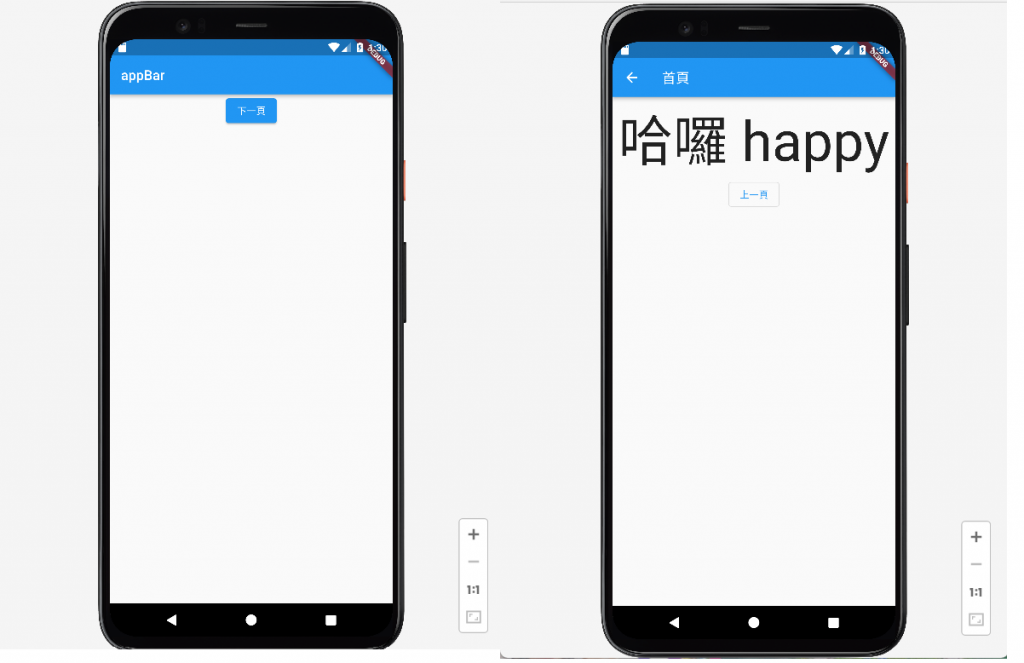
首先,我先嘗試進去下一個介面,再回到上一頁。
使用Navigator透過Push()切到下一頁和Pop()返回上一頁來操作路由,所以我要寫兩個組件來切換。
程式碼:
import 'package:flutter/material.dart';
import 'demo2.dart';
class test1 extends StatelessWidget {
const test1({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: [
ElevatedButton(
onPressed: (){
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => test2(),
),
);
},
child: const Text("下一頁"),
),
],
),
);
}
}
import 'package:flutter/material.dart';
class test2 extends StatelessWidget {
const test2({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar:AppBar(
title:const Text('首頁'),
),
body:Center(
child: Column(
children: [
const Text(
"哈囉",
style: TextStyle(fontSize: 80),
),
OutlinedButton(
onPressed : (){
Navigator.pop(context);
},
child:const Text('上一頁'),
),
],
),
),
);
}
}
說明:路由的地方都是寫在按鈕裡,所以重點都在onPressed裡,我先用Navigator.push,在使用者按這個按鈕的時候,就會進入下一頁,在裡面的MaterialPageRoute,是一個在路由運行的時候,可以導入數值,那這邊我導入了下一個介面test2。
利用昨天學的按鈕文件,test2我用OutlinedButton虛線按鈕來設計,Navigator.pop倒回上一頁。
前面有說到MaterialPageRoute可以導入數值,那我就來操作一下。
我們要先假設一個變數,final String? text11;,const test2({Key? key, this.text11}) :super(key:key);
把變數加在哈囉的後面->
Text(
"哈囉 $text11",
style: TextStyle(fontSize: 80),
),
並且在demo1的地方導入
MaterialPageRoute(
builder: (context) => test2(text11:"happy"),
),

今日總結
今天學習路由的方法,讓我更有切換視窗的感覺~
